
はじめに
WordPress でホームページを作成している際に、他の人のページを見ていると、ページの一番下のほうに関連記事がよく乗っています(下画面はイメージです)。
これってどうやって出すのだろうと最初のころは悩んでいました。テーマを編集したりして試してみたんですが、結局うまく行かず挫折。
そんなときに、関連記事を表示させるプラグイン「WordPress Related Posts」を見つけました。
このプラグイン、すごく簡単に関連記事を追加できますので、その設定方法をご紹介します。
設定方法
(1)メニューの「プラグイン」から検索バーに「Wordpress Related Posts」と入力し、インストール & 有効化をしてください。

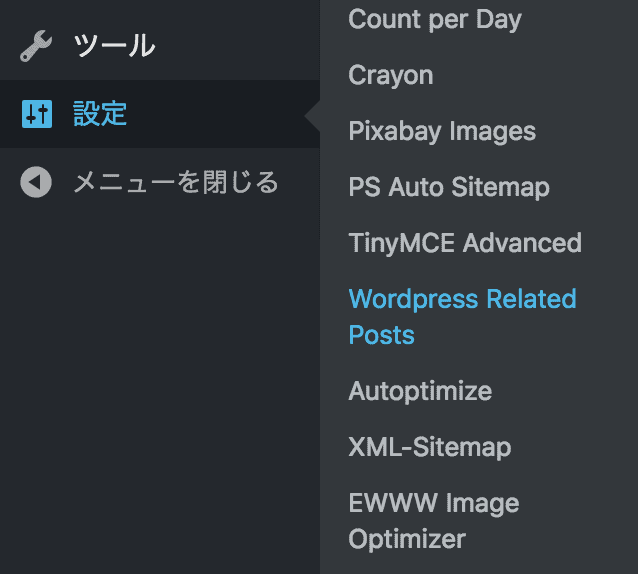
(2)メニューの「設定」から「Wordpress Related Posts」を選択してください。

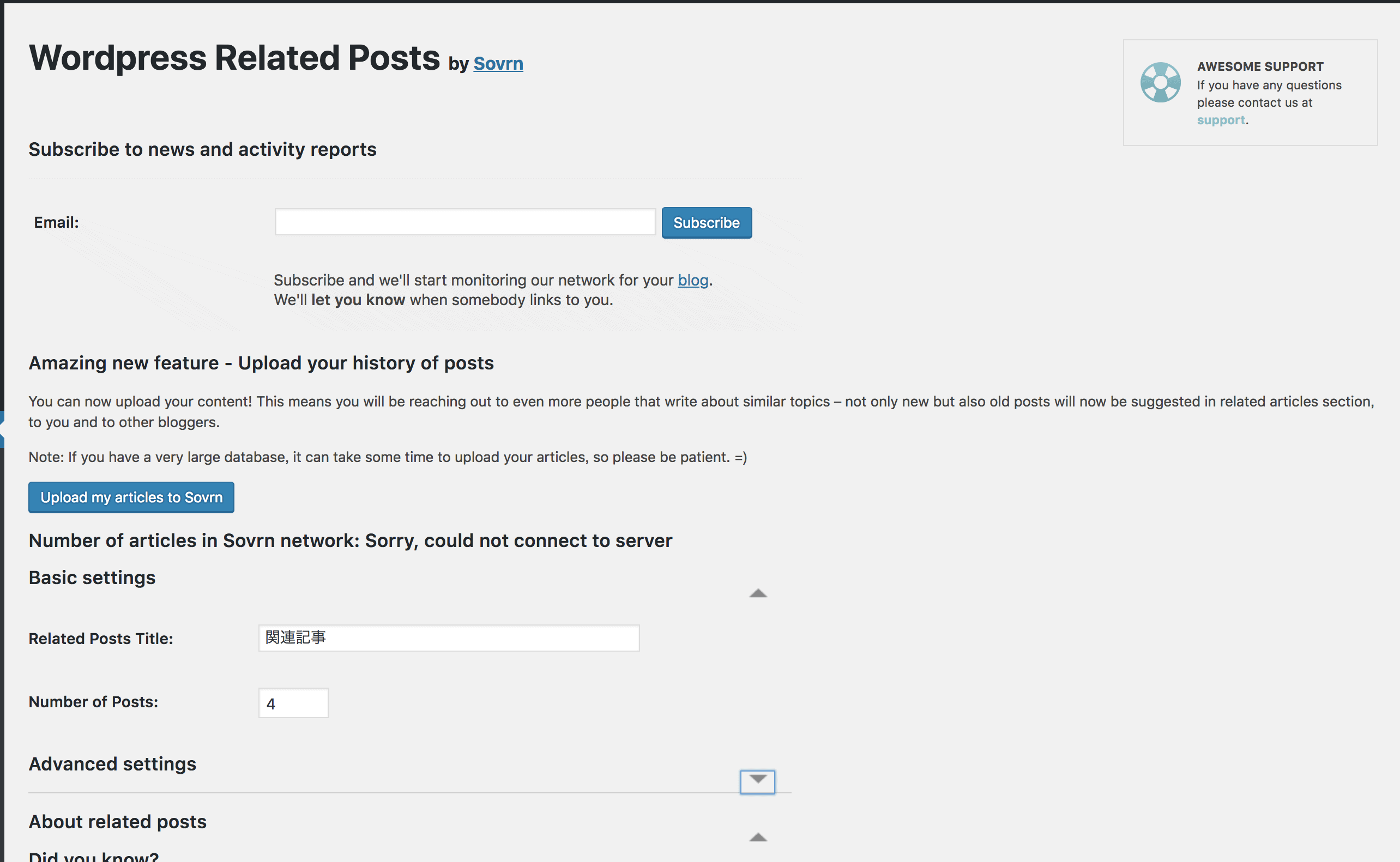
(3)以下の画面が表示されます。

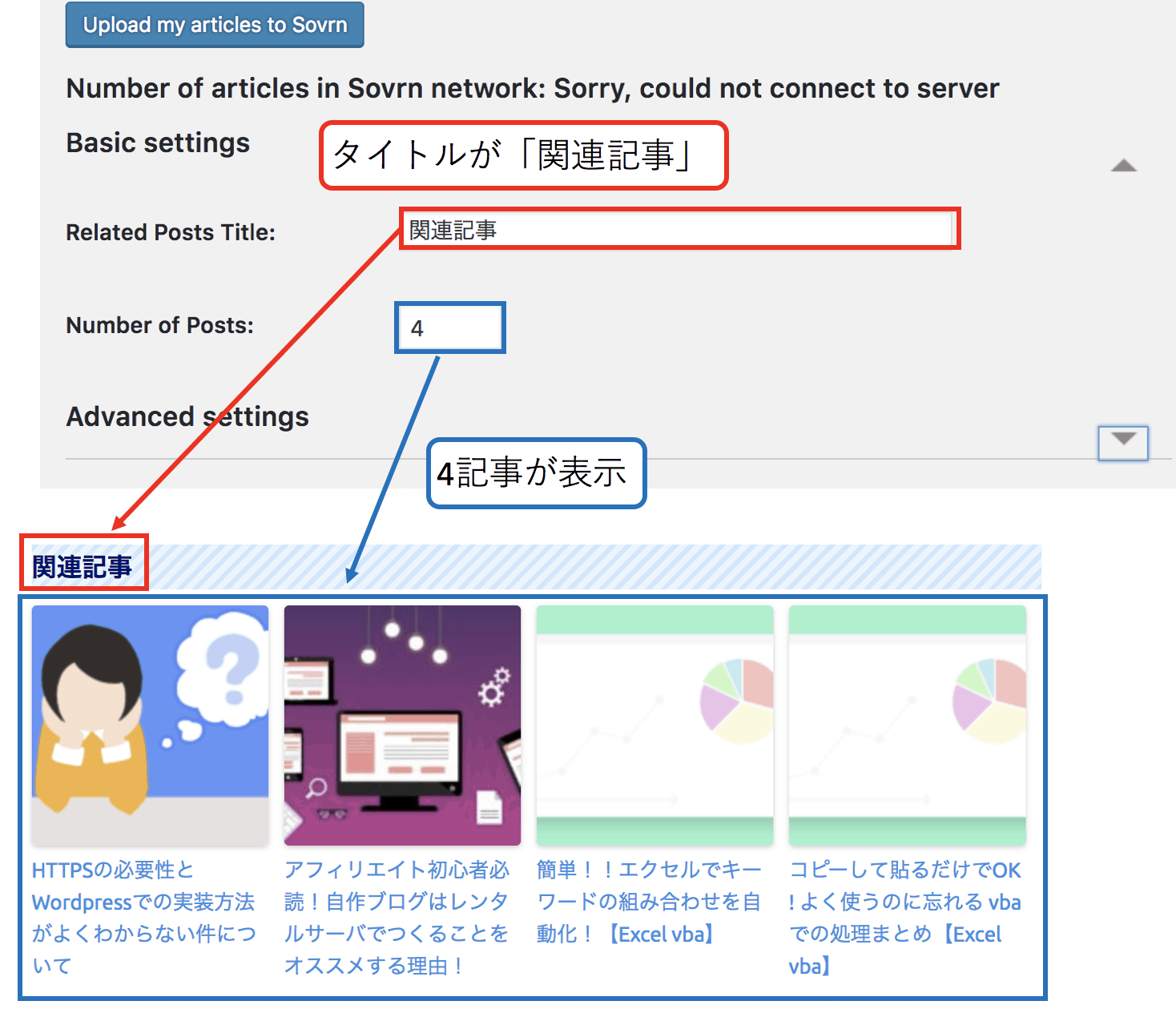
(4)「Related Posts Title」が記事タイトルで 「Number of Posts 」が表示される記事数です。下記では「Number of Posts 」を「4」と指定しているため 4記事が表示されています。

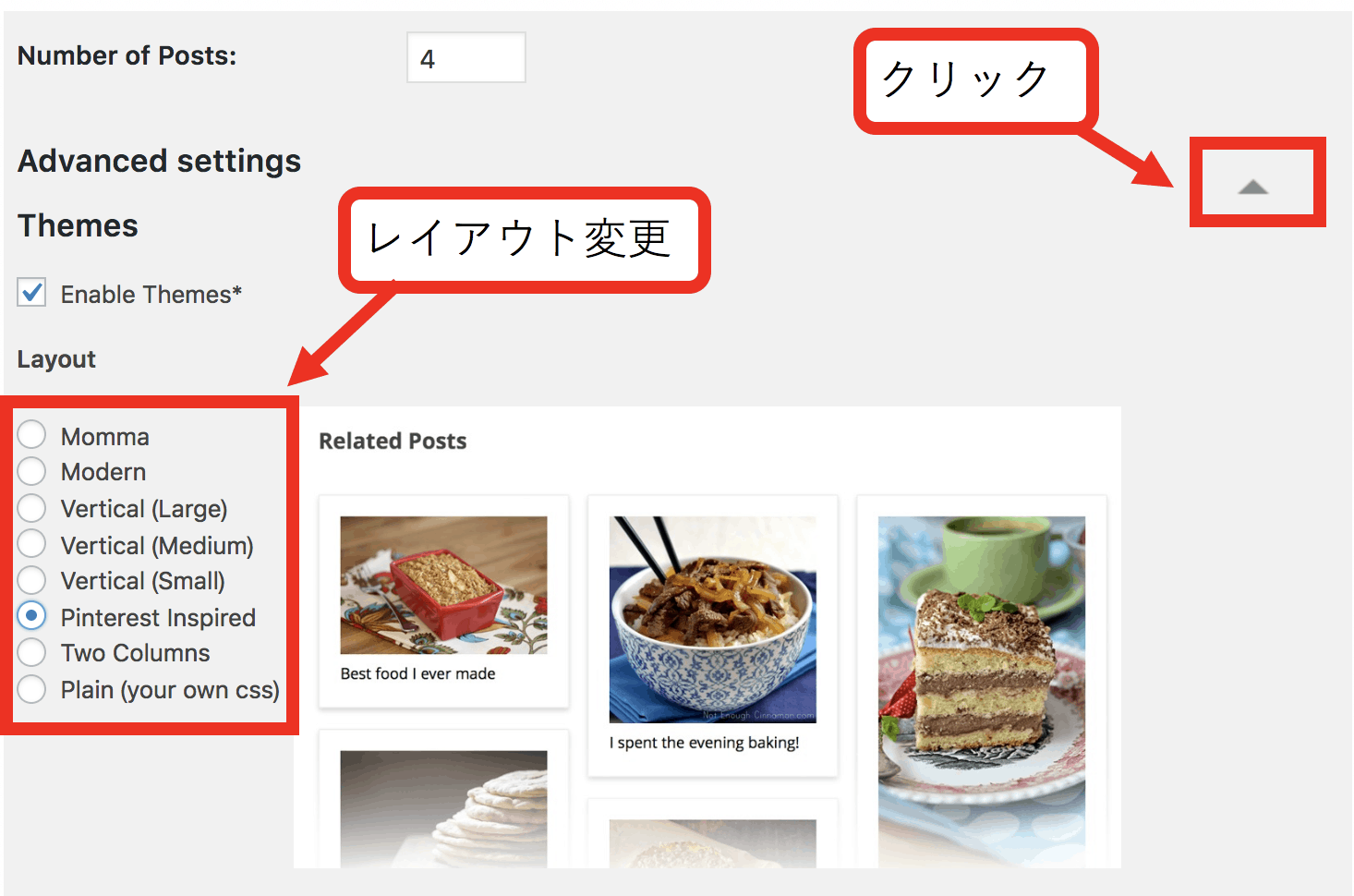
(5)「Advenced settings」の右にある▼マークをクリックすると以下の画面のようになります。
「Layout」という箇所でレイアウトの変更が可能です。

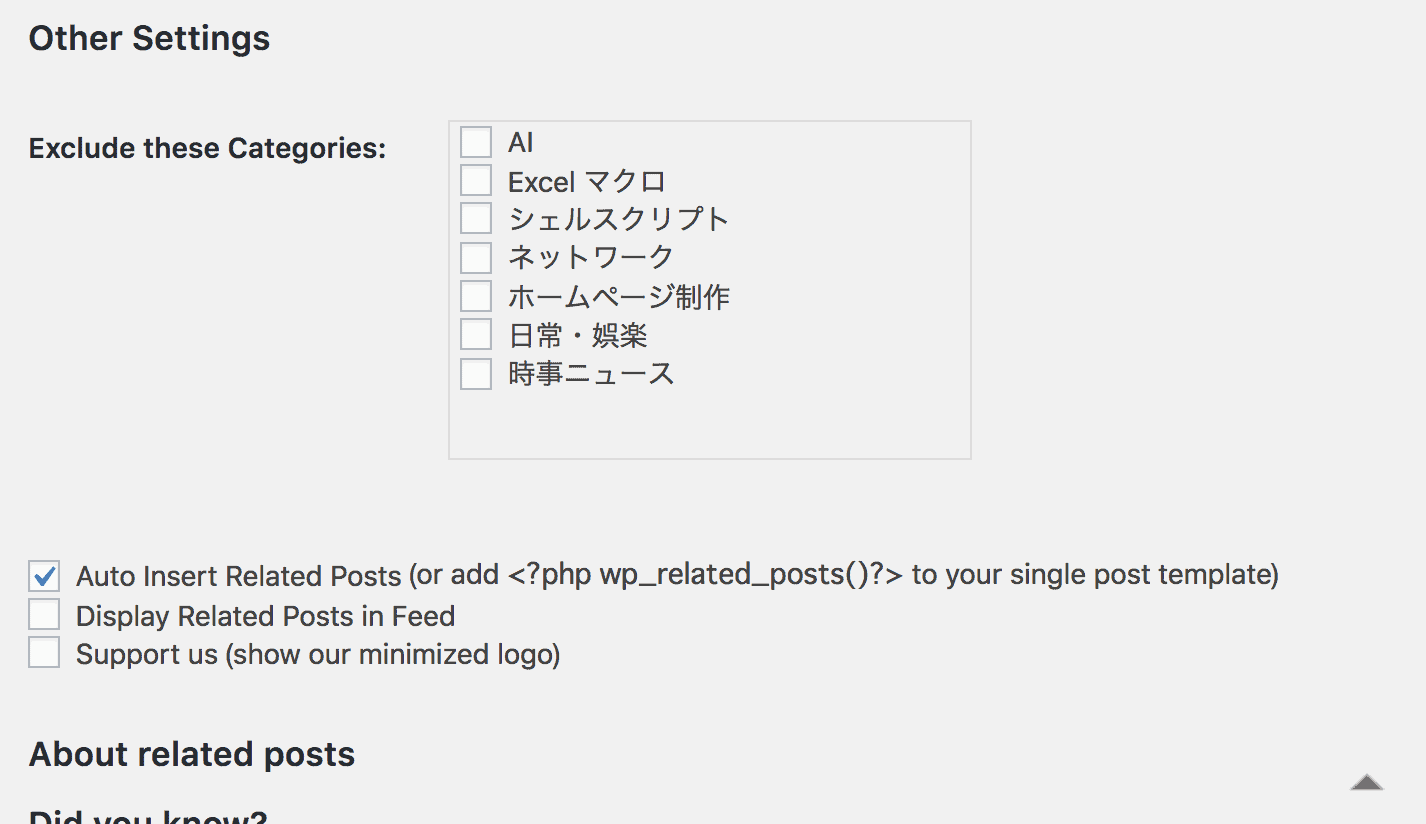
(6)ページの下の方に移動しますと、以下の画面箇所があります。これは関連記事に表示させないカテゴリを選択できます。今回は不要だったので何も選択しません。

(7)設定を変更したらページの一番下まで移動します。そして「Save changes」ボタンをクリックします。

(8)実際にページの一番下を確認してください。関連記事が追加されていると思います。
最後に
ブログをつくった初めのうちは「関連記事なんていらなくない?」と思っていたのですが、
関連記事をつけることで「ページの見栄えがよくなる」「他のページにもアクセスしてもらえることでアクセス数も伸ばせる」といったメリットがあります。
やってない人はぜひ試して見てください。![]()