
「https 化ってなに?」
「https 化ってなんで必要なんだろうか?」
そんなこと思ったことはありませんか?
自分のホームページをつくったら「https 化しよう!」というワードを一回は見ることになると思います。
結論から言いますと、
ホームページを作成したら絶対にHTTPS 化しましょう!というかした方がいいことだらけです!
- データの盗聴と改ざんが防止できる
- Google で検索順位が優遇させる(Yahoo! Japan でも優遇されるそうです)
- ユーザの印象も変わる(ユーザは安全か安全でないかどっちのサイトが見たいと思いますか?)
- ブラウザで「保護されていません」というメッセージが消える
- 通信速度が向上する
この記事では HTTPSとは何か? HTTPSの必要性についてと
エックスサーバー上での具体的な HTTPS化の手順について簡単に説明します。
そもそも HTTPS とは何か?
HTTPS とは、インターネットでホームページをする時に発生する通信を
暗号化する通信プロトコル(通信のお決まりごと)のことです。
その通信を第三者が覗き見た時に暗号化されているから通信が解読できないんですよ!
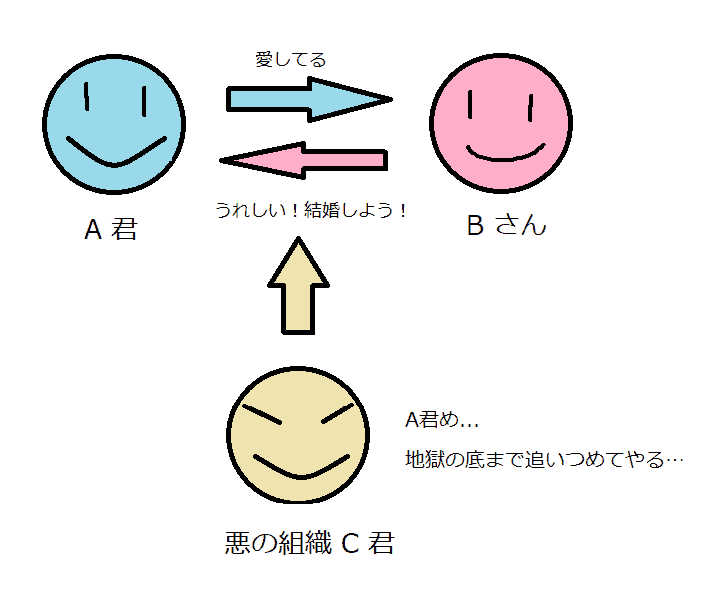
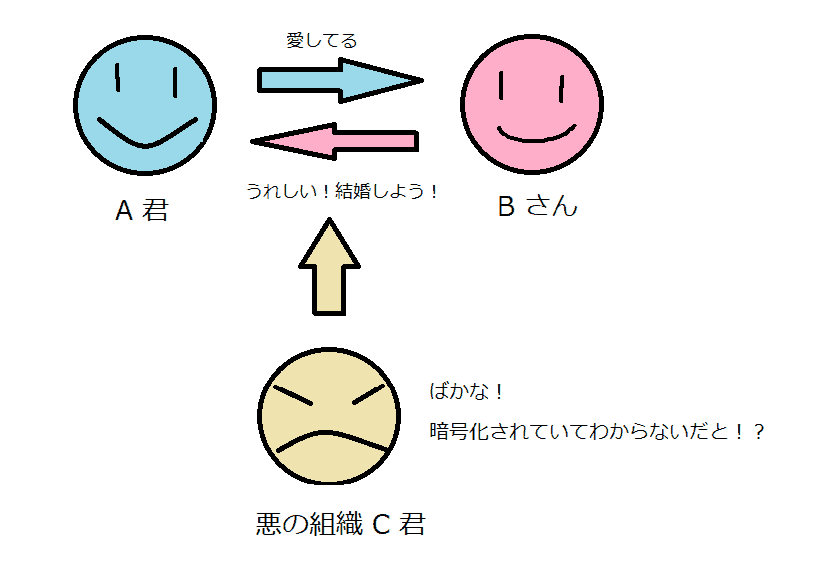
つまり HTTPS にすると第三者に盗聴されることなく安全に通信ができるんです!(下はイメージ図です!)
暗号化通信していないとき
例えば A君とBさんが会話してなんらかのやり取りをしている場合、C君がそれを盗み聞こうとしています。
そんなとき、A君とBさん間のやり取りが暗号化されていないとそのまま内容が筒抜けになってしまいます。
暗号化通信しているとき
上記に対して暗号化通信をしていると、A君とBさん間のやり取りがC君に盗み聞かれずに安全にやり取りができます。

ワイのサイトそんなにばれたらまずい情報ないで?
「私のサイトにそんなたいしたな情報ないよ...」っていう方、
少なからずログインIDやパスワードは通信データとして発信されていますね!
もちろん通信の安全性だけではありません。HTTPS の設定をすると以下のメリットがあります。
これだけ見たらさすがに HTTPS の設定をしようと思います。
さて次に WordPress での HTTPS 化のやり方をご紹介しましょう!!
超簡単!!Wordpress で HTTPS 化しよう!!
本手順は、エックスサーバー上での HTTPS 化する方法を解説いたします。
エックスサーバーの「サーバパネル」での設定
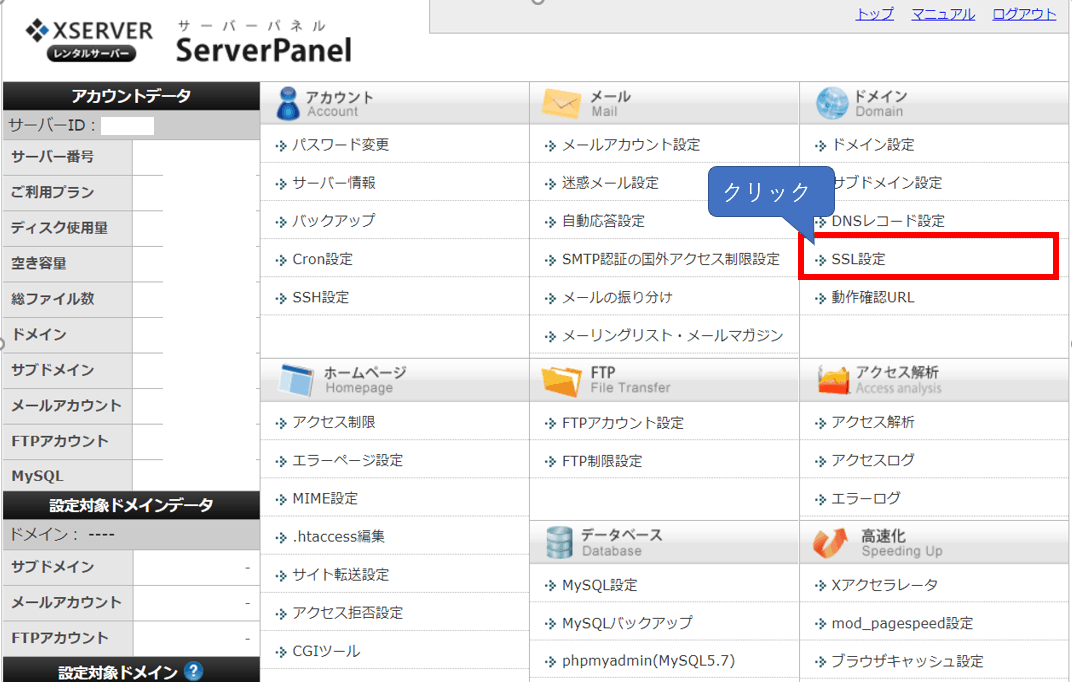
① エックスサーバーの「サーバパネル」にログインし、「SSL設定」 をクリックします。

② 下記画面で HTTPS 化するドメインを選択し(下記画面では「xxxxx.com」)、「選択する」をクリックします。

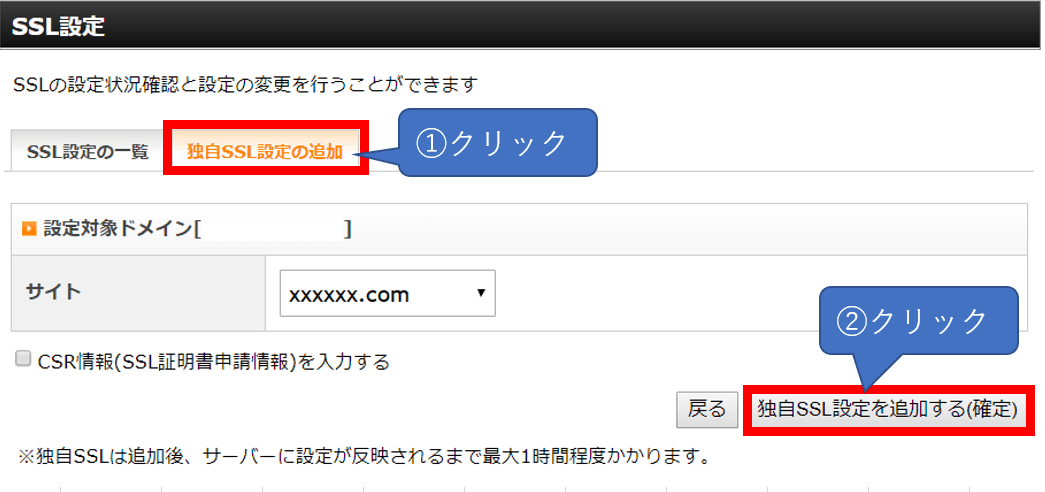
③ 下記画面が表示されますので「独自SSL設定の追加」タブを選択し、
そのまま「独自SSL設定を追加する(確定)」をクリックします。

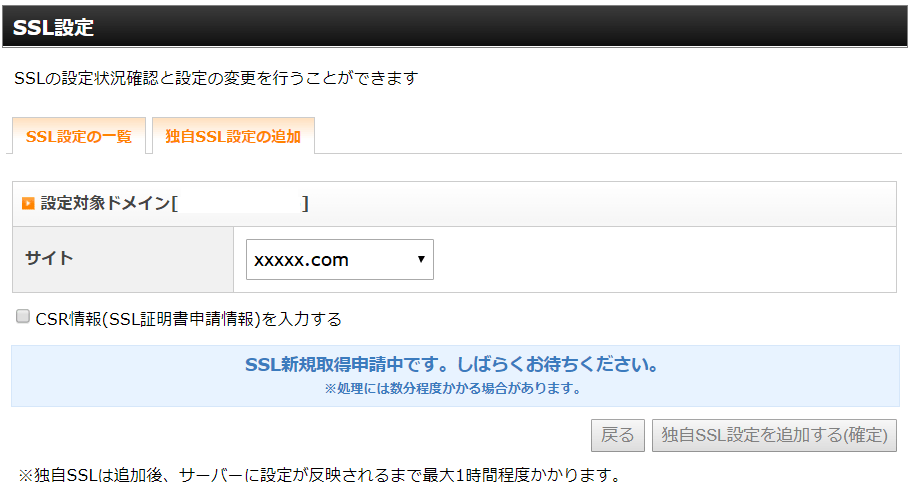
④ 下記画面が表示されますので、少し待つと完了します。サーバ上での設定は以上です。

WordPress の管理画面での設定
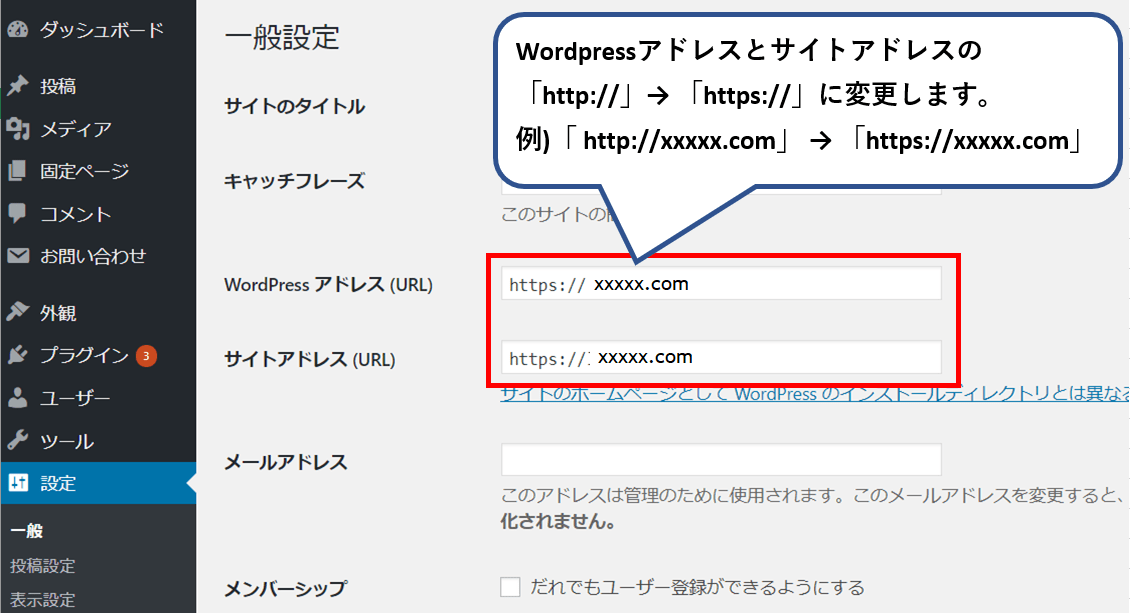
① 次に WordPress の管理画面にログインし、「設定」→ 「一般」とクリックします。そして下記画面のようにWordpress アドレス (URL) とサイトアドレス(URL) の「http://」と記述してある箇所を「https://」と変更します。

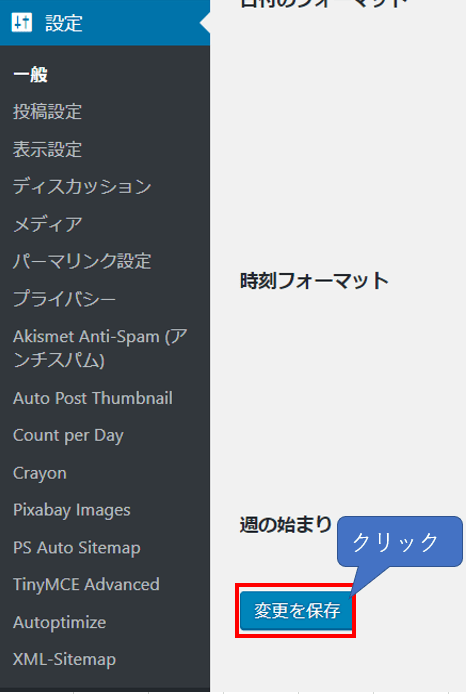
② 画面下にスクロールして、「変更を保存」をクリックします。

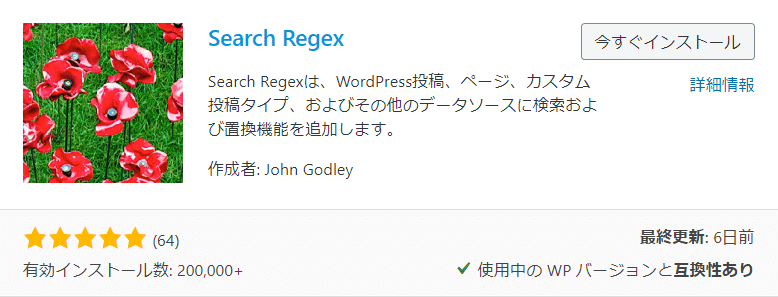
③ 次にプラグイン 「Search Regex」をインストールします。
メニューの「プラグイン」→ 「新規追加」から「Search Regex」を検索し、インストール & 有効化 をしてください。
このプラグインは内部リンクを全部 「https://」に変更してくれます。

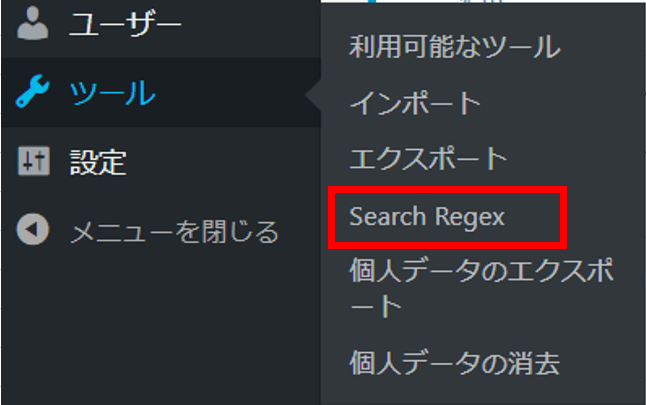
④ 次にメニューの「ツール」→ 「Search Regex」をクリックします。

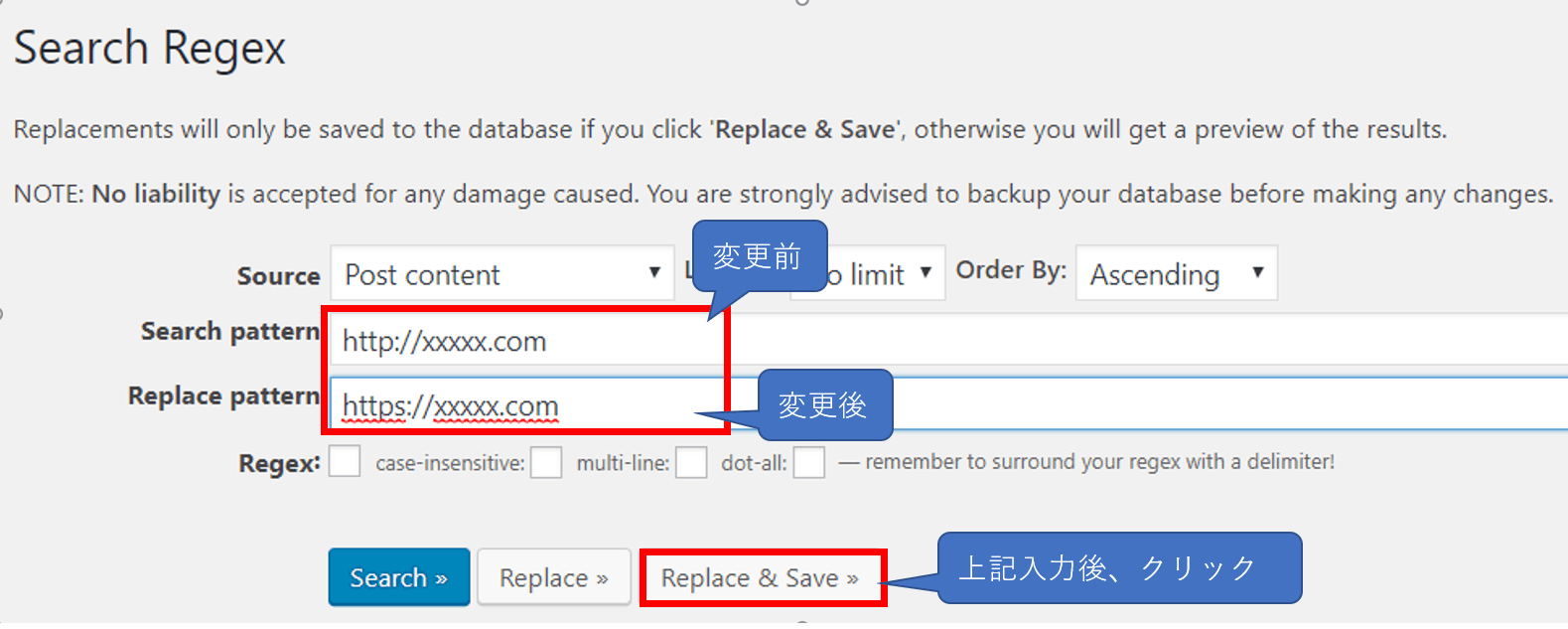
⑤ 下記画面が表示されますので、変更前後のURLを入力し、「Replace & Save」をクリックします。

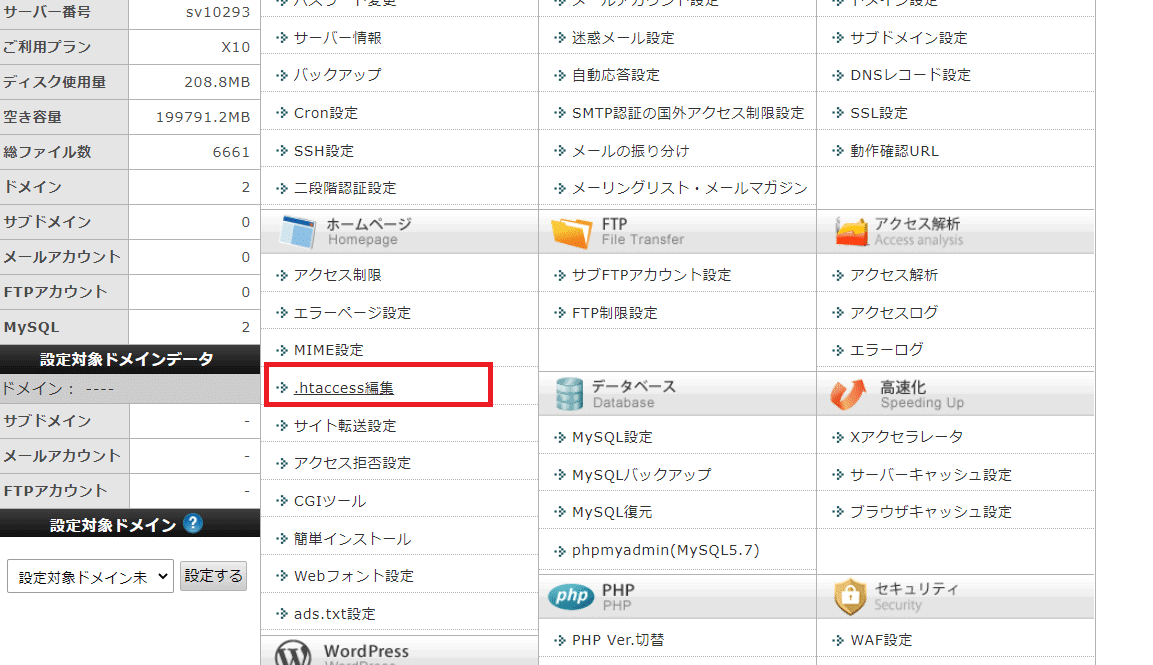
⑥ 次に、最後にWordpress のサーバーパネルにログインし「.htaccess編集」を押下します。

⑦ そして自分のサイトのドメイン名を選択し、
「.htaccess編集」タブ →「.htaccess」ファイルに以下のコードを一番上に張り付けて保存してください。
|
1 2 3 4 5 |
<IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTPS} !=on [NC] RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule> |
これでOKです!
一旦、管理画面を閉じてもう一度ログインしなおしてください。URL が 「https://」になってたら OK です!
最後に
以上で手順解説を終了します。
ぜひこの記事を参考に HTTPS 化に挑戦してみてください。
最後までご精読ありがとうございます。![]()