
はじめに
WordPressをつかってサイト運用していたはじめのころ

調査したところ、「膨大なデータの読み込み」に時間がかかっていることがわかりました。
サイト運用している中での膨大なデータは、おそらくメディア(画像)です。
サイト運用当初は、圧縮していない画像を何も考えずにアップロードしていましたが、
おそらくそれらの画像の読み込みに時間がかかっているのではと考えました。はじめのうちは、

とも思っていたのですが、サイト表示が遅いと下記のデメリットがあることがわかりました。
サイト表示が遅いことのデメリット
- トラフィックが激減
- ユーザからの印象が悪くなる
- 直帰率が上昇
- 検索順位が下がる
- Googleからの評価が下がる
要はデメリットだらけです。
せっかくサイト運用していてもこれじゃ書いている記事すら読んでくれません。
そこで画像を圧縮する方法を調べると「EWWW Image Optimizer」というプラグインで簡単に画像圧縮できることがわかりました。
その方法についてご紹介します。
EWWW Image Optimizer の使い方
①「メニュー」→ 「プラグイン」で「EWWW Image Optimizer」と検索し、インストール & 有効化をしてください。

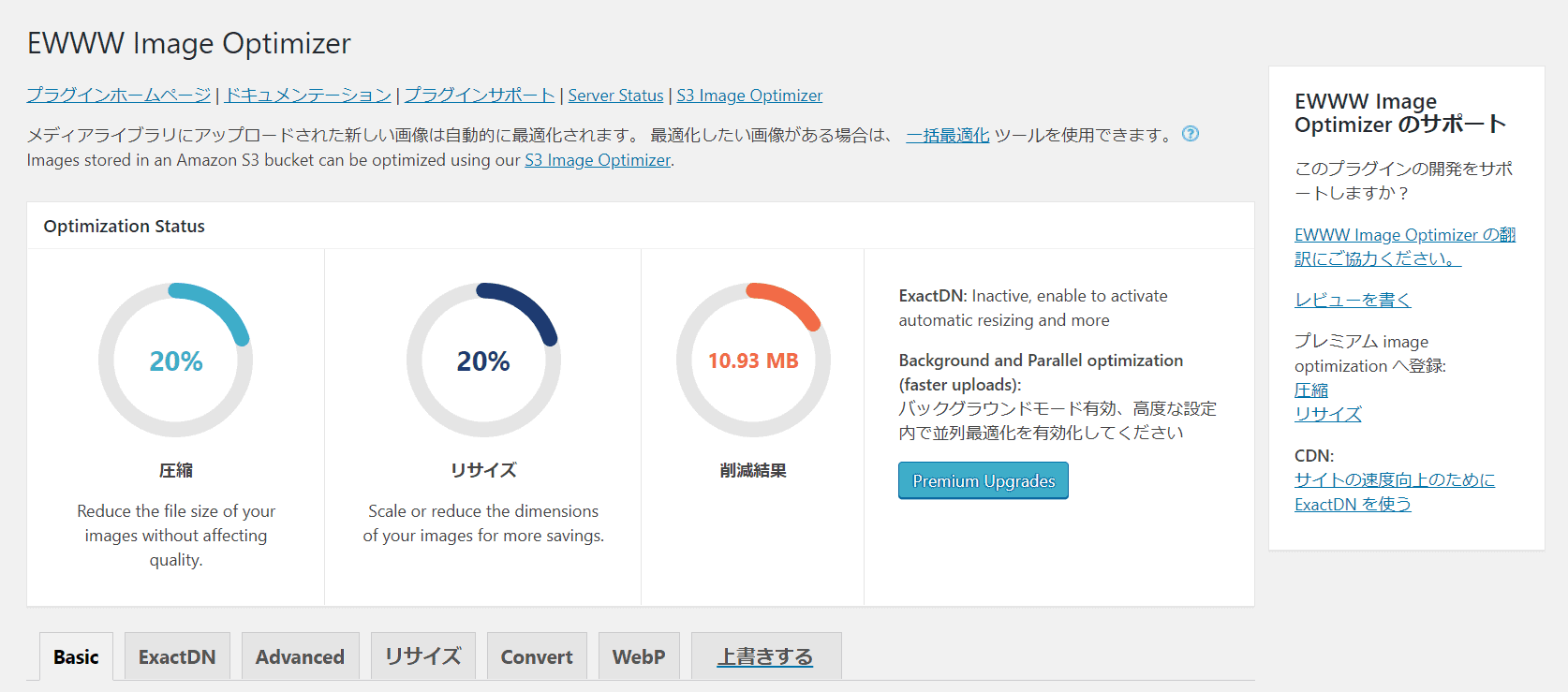
➁ 「メニュー」→ 「設定」→ 「EWWW Image Optimizer」をクリックすると以下の画面が表示されます。

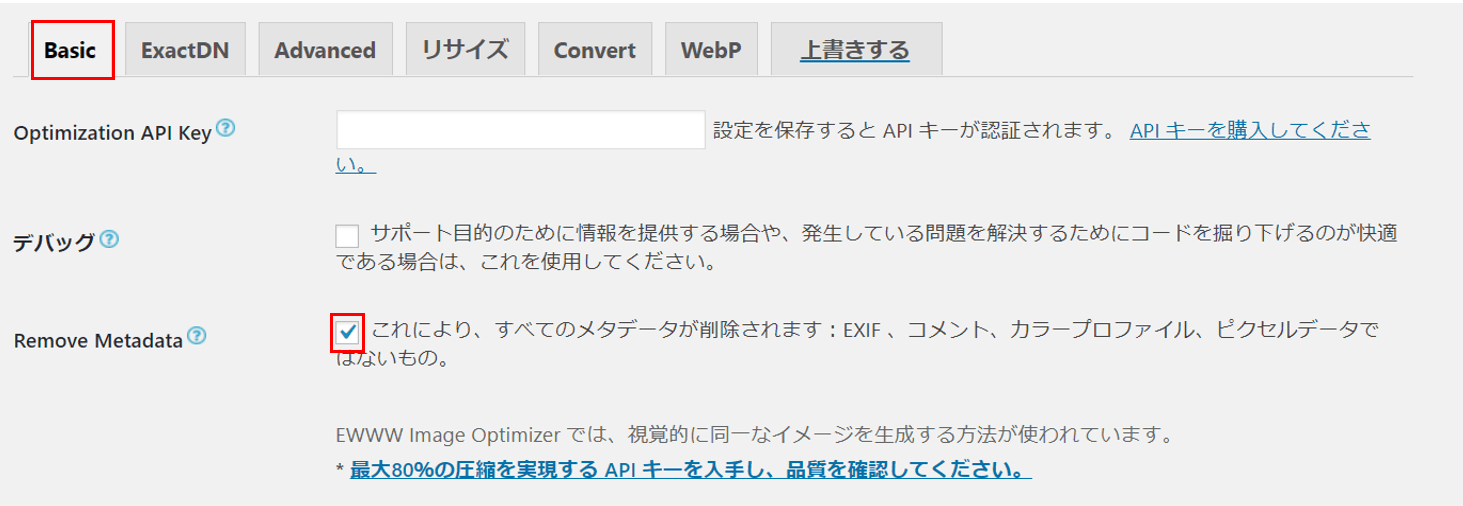
③ 「Basic」タグ → 「Remove Metadata」にチェックを入れてください。

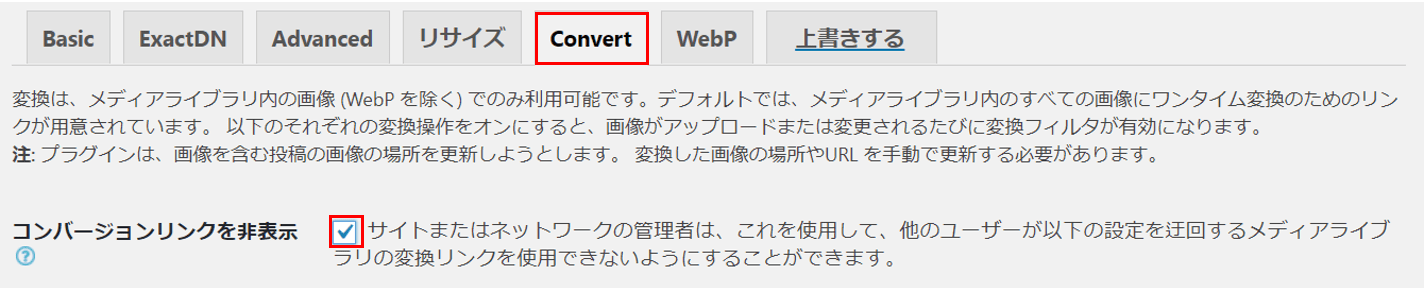
④ 「Convert」タグ → 「コンバージョンリンクを非表示」にチェックを入れてください。

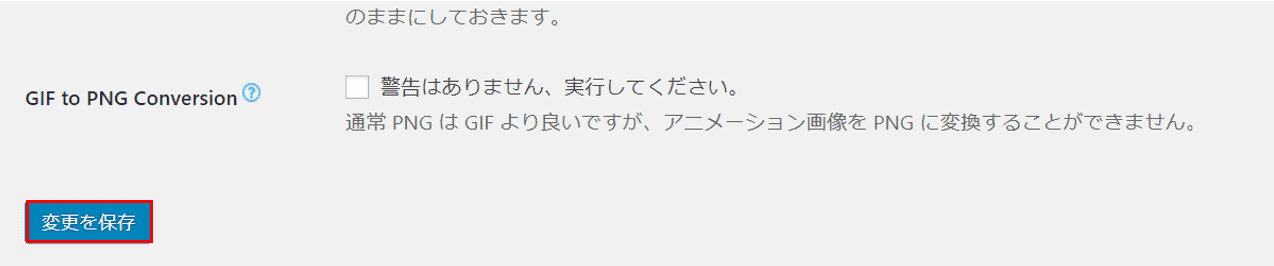
⑤ ページの一番下の「変更を保存」ボタンをクリックしてください。

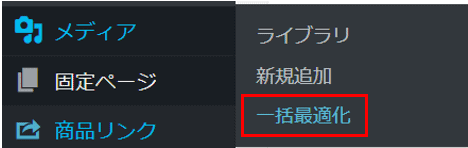
⑥ 「メニュー」→ 「メディア」→ 「一括最適化」をクリックします。

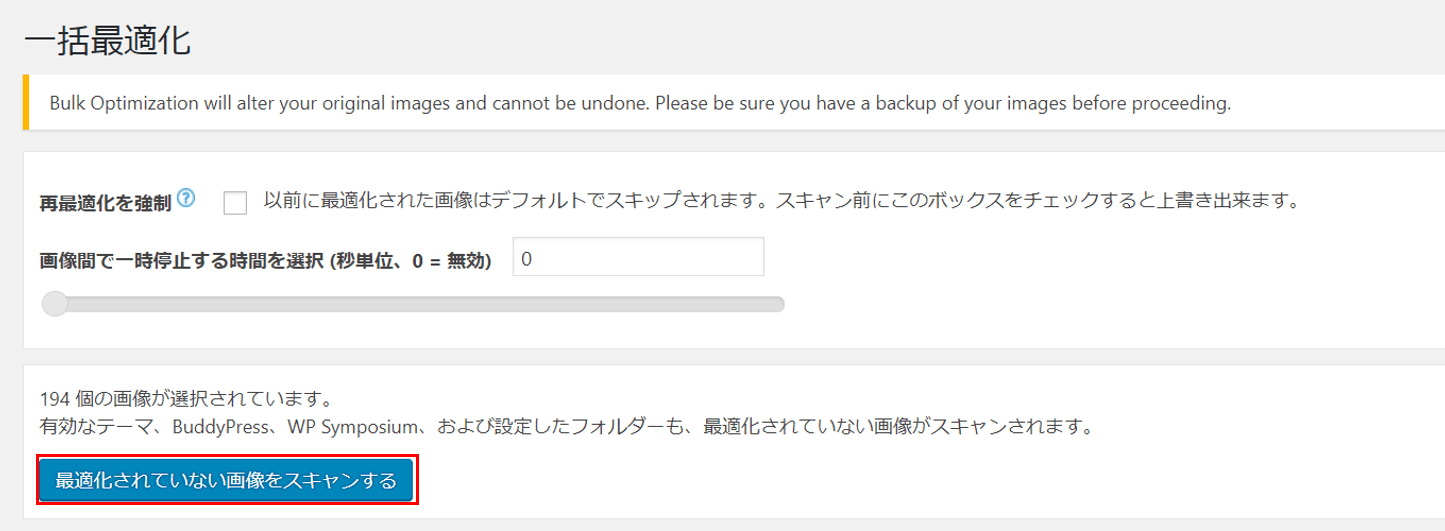
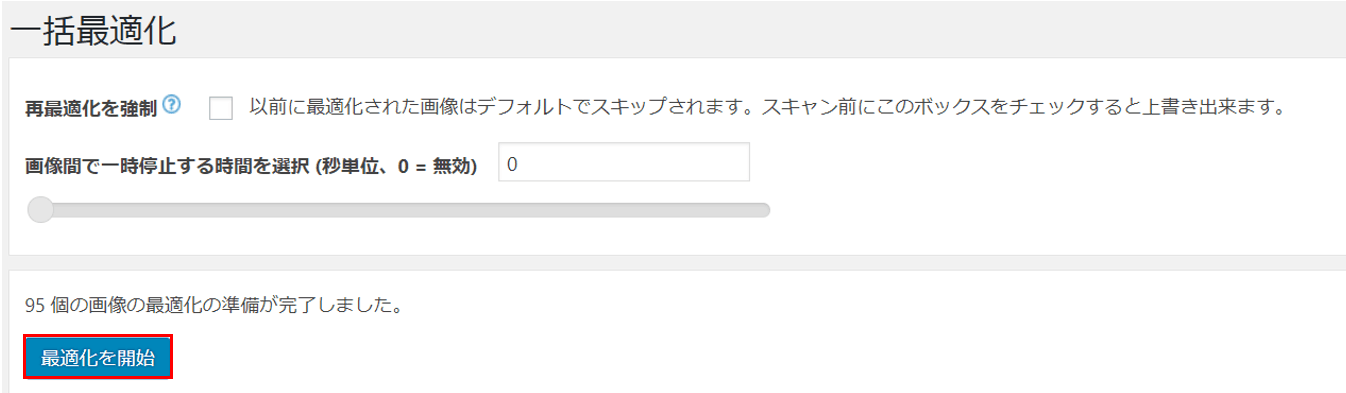
⑦ 下記画面が表示されますので「最適化されていない画像をスキャンする」ボタンをクリックします。

⑧ 下記画面が表示されますので「最適化されていない画像をスキャンする」ボタンをクリックします。

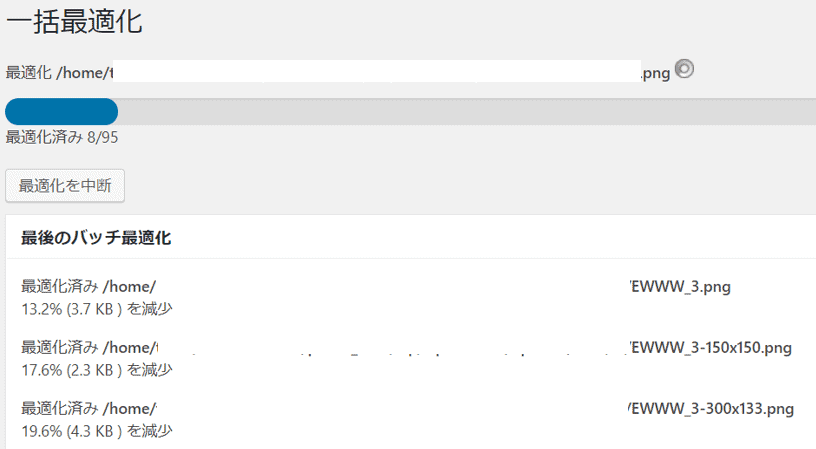
⑨ スキャンが始まりますので、終了するまで少し待ちます。

⑩ 「メニュー」→ 「メディア」で画像が圧縮されたことが確認できます。

最後に
WordPress サイトへのアクセス低下原因は、「膨大なデータの読み込み」が挙げられます。
その対策として、画像圧縮する方法をご紹介しましたが、
それだけではなく不要な画像を削除することも重要です。
もし不要な画像を探したいという方は、「メニュー」→ 「メディア」にある「アップロード先」という列を並び替え(「アップロード先」を1クリック)してみてください。
下記画面のように未使用画像が上位に表示されますので、不要な画像は削除してください。

ちなみに、私は画像圧縮してから WordPress へのアクセスが 7 ~ 8秒から 1 ~ 2 秒にまで速くなりました。
圧縮できる画像が 400 枚もありました(さすがにやりすぎましたね)。
ぜひ皆さんも自分の WordPress サイトでお試しください!